
1. AngularJS ( Angular 1.+ ) - 2010.10
AngularJS 는 이름에서 알 수 있듯이 JavaScript 를 기반으로 만들어진 오픈 소스 프론트엔드 웹 애플리케이션 프레임워크이다. 싱글 페이지 애플리케이션 개발 중에 마주치는 여러 문제들을 해결하기 위해 개발되었다. 2009년에 Google 직원인 Misko Hevery 와 Adam Abrons 가 공동 개발하였으며, 현재는 Google 뿐만 아니라 개별 커뮤니티 및 여러 회사에 의해 유지보수 되고 있다.
[ 싱글 페이지 애플리케이션 (SPA)]
Sing-Page Application 은 서버로부터 완전히 새로운 페이지를 불러오지 않고, 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹 사이트를 말한다. 연속되는 페이지들 간에 사용자 경험의 간섭을 막아주고, 애플리케이션이 더 데스크톱 애플리케이션처럼 동작하도록 만들어준다. SPA 에서 HTML, CSS, Javascript 등 필요한 모든 코드를 하나의 페이지로 불러오거나, 사용자의 동작에 따라 적절한 자원들을 동적으로 불러들여서 필요하면 문서에 추가하는 방식 중 하나로 동작한다.
다만, AngularJS 의 공식 사이트에 따르면, AngularJS 의 공식적인 지원은 2022년 1월부로 종료되었으며, 이후에는 Angular 가 더 활발히 지원될 것임을 알린다.
1-1) AngularJS 의 기본 개념
1. Scope
Scope 는 Model 의 변경을 관찰하고, 그에 맞게 표현하기 위한 역할을 맡는다. View 와 Model 사이에 중간체 역할을 맡으며, View 로부터 들어오는 이벤트를 Controller 로 보내는 역할까지 맡는다. DOM 구조와 비슷하게 계층 구조로 이루어져있다.
2. Model
View 에 필요한 데이터를 가지고 있는 JavaScript 객체를 뜻하며, Scope 가 항상 관찰하고 있다.
3. View
AngularJS Template 으로 Scope 의 투영체라 볼 수 있다. Scope 를 통해 Model 의 데이터를 출력하거나, View 의 변화를 Scope 에 알려줘서 Model 의 데이터를 변경시킬 수 있다.
4. Controller
View 뒤에서 실질적인 기능을 수행하는 역할을 맡는다. View 에 필요한 Model 을 생성하고, 콜백 메소드를 통해 View 로 퍼블리싱한다. Controller 는 DOM Rendering 정보를 일체 가지고 있지 않는다.
5. Directives
HTML 을 확장하고 동작을 일으키는 주체이다. Data Binding 을 위한 이중 중괄호 표시({{ ~ }}), Controller 와 View 를 매칭시키는 ng-controller, <input> 의 값을 필요한 Model 로 바인딩해주는 ng-model 등등 모두 Directive 를 이용한 AngulerJS 의 HTML 확장 문법이다.
1-2) AngularJS 의 특징
1. JavaScript MVW Framework
MVW 란, Model-View-Whatever 의 줄임말로 Whatever 의 단어 뜻으로 알 수 있듯이, Whatever 의 자리에 Controller, ViewModel, Adapter 등 모든 것을 넣을 수 있다는 뜻이다. 즉, AngularJS 는 특정 디자인 패턴을 고수하지 않고, 다양한 디자인 패턴을 포용할 수 있다.
2. Extends HTML support by adding tags, attributes, and expressions
AngularJS 는 HTML 코드의 태그, 속성, 표현식 등으로 사용될 수 있으므로, HTML 코드를 더 확장시킬 수 있다.

3. Allows easy event Handling
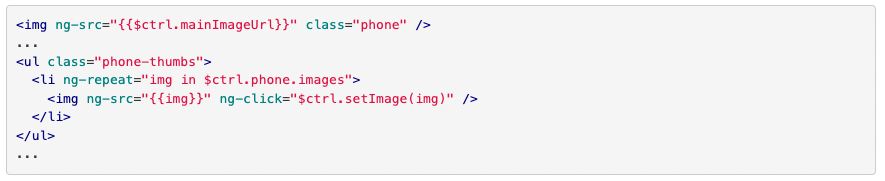
HTML 의 태그 안에 "ng-click" 속성을 추가함으로써, 별도의 뷰 바인딩을 할 필요 없이 클릭 이벤트가 발생했을 때 지정한 함수를 바로 호출할 수 있다. "ng-click" 외에도 "ng-blur", "ng-copy" 등 다양한 이벤트 리스너 속성들이 존재하며, 원하는 리스너 속성의 값으로 함수명을 명시하면, 리스너가 해당 함수를 호출한다.

4. Supports for Data Binding
Data Binding 이란, Model 의 데이터가 바뀔 때 해당 데이터를 사용하는 View 에서 그에 맞게 자동으로 변하는 것을 뜻한다. 더 나아가서 AngularJS 는 Two-way Data Binding 을 지원하는데, 이는 Model 의 변화에 View 가 반응함과 동시에 View 의 변화에 따라 Model 이 변하는 것까지 가능하다.
5. Built-In Template Engine and Routing
AngularJS 만의 요소(Element)와 속성(Attribute) 를 포함하여 HTML 로 쓰여진 것을 Template 이라 한다. AngularJS 는 Template 을 Model 과 Controller 에서 오는 정보를 결합시킬 수 있으며, 이를 통해 사용자에게 Dynamic View 를 선사할 수 있다.
AngularJS 만의 요소와 속성의 유형은 다음과 같다.
- Directive : 이미 존재하는 DOM 요소를 증대시키거나 재사용 가능한 DOM 컴포넌트를 나타내는 속성 또는 요소.
- Markup : "{{ ~ }}" 로 표현하며, HTML 요소에 표현식을 바인드 시킬 수 있다.
- Filter : 보여주기 위한 데이터를 형식화
- Form controls : 사용자의 입력이 유효한지 검사

6. Form Validations and Animations
사용자의 입력이 유효한지 검증할 수 있다. 예를 들어, 필수 입력 칸에 값이 들어간 상태인지, Email 형식에 입력했는지 등을 검증해준다. 그 외에 View 에 애니메이션 효과를 줄 수 있는 기본적인 라이브러리를 가지고 있다.
7. Dependencies Injection
AngularJS 는 의존성 주입 기능을 가지고 있어, Factory, Value, Constant, Service, Provider 와 같은 의존성의 형식들을 손쉽게 주입시킬 수 있다.
2. Angular2 - 2016.12
Angular2 는 Component 의 개념을 가져와서 만들어진 AngularJS 의 후속 버전이며, JavaScript Class 를 구축할 수 있다. AngularJS 가 릴리즈 된 이후에, AngularJS 를 만들었던 팀이 TypeScript 를 사용하여 AngularJS 를 완전히 재작성하여 Angular2 를 만들었다. 이를 통해 Web 개발자들에게 더 나은 성능을 제공해주었다.
Angular2 의 주요 특징
- 더 빠르고, 확장성이 커진 현대적인 프레임워크
- Web, Mobile, Desktop App 으로 모두 유용하게 사용할 수 있는 프레임워크
- Web Component 기반의 아키텍쳐
- 계층형 의존성 주입 지원
3. Angular3
Angular3 는 공식적으로 릴리즈 된 버전 넘버가 아니다. 이전의 Angular2 는 단일 레포지토리를 가지고 있었다. 단일 레포지토리 안에 "@angular/HTTP", "@angular/router" 같이 "@angular/package-name" 형식의 이름으로 다운로드 가능한 패키지가 존재했다.
모든 패키지의 이름은 Version 2 로 명시되었어야 했는데, router 패키지만이 실수로 Version 3 로 명시되었다. 개발팀은 Angular3 명칭을 넘어가기로 했고, Angular Router 의 버전명과 호환될 수 있도록 다음 버전을 Angular4 로 명명했다.
이 당시의 패키지들 버전명은 다음과 같았다.
- @angular/core : v2.3.0
- @angular/compiler : v2.3.0
- @angular/compiler-cli : v2.3.0
- @angular/http : v2.3.0
- @angular/router : v3.3.0
4. Angular4 - 2017.04
Angular4 는 JavaScript 애플리케이션을 만들 수 있는 웹 애플리케이션 프레임워크이다. JavaScript 로 컴파일하고 브라우저에 표시하는 TypeScript 를 지원한다. Navigation Toolbar, Auto-Complete, Menus 등 다양한 기능들을 제공한다. Angular1 을 완전히 재작성한 Angular2 와 다르다.
Angular4 의 주요 특징
- 생성되는 번들 코드의 크기를 60% 까지 줄였다.
- Animation 관련 기능들이 @angular/animations 패키지로 분리되었다.
- ngIf/else 문을 지원한다.
- Email Validator 를 지원한다.
5. Angular5 - 2017.11
Angular5 는 TypeScript 기반의 오픈소스 웹 애플리케이션 프레임워크이다. 해당 버전에서는 Dependency Injection, Declarative Templates, End-to-End Tooling 등 상당히 많은 신기능들과 개선 사항들이 있었다.
Angular5 의 주요 특징
- Angular CLI 로 만들어진 Production Build 는 Build Optimizer 를 기본적으로 사용함
- Compiler 개선
- PWA(Progressive Web Apps) 를 만들기 더 쉬워짐
- Template 에서 타입을 체크할 수 있음
- 국제화된 숫자, 날짜, 통화 파이프 지원
- HttpClient 업데이트 : "@angular/http" 가 Deprecated 되고, "@angular/common/http" 라이브러리로 대체됨
- 새로운 라우터의 생명주기 이벤트
- RxJS 5.5 지원
6. Angular6 - 2018.5
Angular6 는 Angular CLI 6 와 Material 6 가 같이 릴리즈 되었다. Angular 6 부터는 프레임워크 패키지, Angular CLI, Angular Material + CDK 의 버전을 6.0.0 으로 동기화한다.
Angular6(CLI, Material) 의 주요 특징
- CLI 명령어 추가 : "ng update", "ng add"
- Angular Elements 추가
- CDK(Component Dev Kit) 추가
- Angular Material Starter Components 추가
- CLI Workspaces 추가
- Schematics 추가
- RxJS 6 지원
- 더 많은 정보는 Angular 6, CLI 6 and Material 6 Features 와 Angular 6 blog by Stephen fluin 참고
7. Angular7 - 2018.10
Angular7 에서는 성능 향상과 CLI Prompt, Virtual Scrolling, Drag&Drops 와 같은 재밌는 기능들이 추가되었다.
Angular7(CLI, Material) 의 주요 특징
- CLI Prompts : Angular CLI 는 사용자가 "ng new" 또는 "ng add @angular/material" 과 같은 일반적인 명령어를 실행할 수 있는 프롬프트를 제공한다. 또한, Schematics 에도 추가된다.
- Angular Material & CDK : Virtual Scrolling, Drag&Drop 기능 추가
- Angular Elements 에서 Content Projection 지원
- Dependency updates : TypeScript 3.1, RxJS 6.3, Node 10 지원
- 자세한 정보는 version 7 of Angular by Stephen fluin 참고
8. Angular8 - 2019.05
Angular8(CLI, Material) 의 주요 특징
- Differential Loading by Default : 브라우저가 자체 기능에 따라 최신 또는 레거시 JavaScript 중에서 선택할 수 있는 프로세스이다.
- 라우트 설정을 위한 Dynamic Imports 가능
- Builder APIs in CLI : "ng build", "ng test", "ng run" 과 같이 Angular CLI 명령어를 커스텀할 수 있다.
- Angular CLI 에서 Workspace APIs 사용 가능
- Web Worker 지원
- Angular CLI 8.3.0 은 "ng new" 명령어를 통해 생성된 최초의 앱에 사용할 수 있는 새로운 UX 가 추가됨.
- Angular CLI 8.3.0 에서 "ng deploy" 명령어가 추가됨
- 자세한 사항은 version 8 of Angular by Stephen fluin 참고
9. Angular9 - 2020.02
Angular9 에서는 Ivy Compiler 가 도입된다.
Angular9 의 주요 특징
- Ivy Compiler 추가 : Angular9 부터 만들어진 모든 앱들은 Ivy compiler 를 사용하게 된다. (Angular8 에서는 Opt-in mode 로 존재했다). Ivy Compiler 를 사용함으로 얻는 이점은 다음과 같다.
- 번들 사이즈 감소
- 더 빠른 테스팅
- 더 나은 디버깅
- 개선된 CSS class 와 style 바인딩
- 개선된 Type 체킹
- 개선된 빌드 에러
- 개선된 빌드 시간
- 개선된 국제화
- "@Injectable" Decorator 에서 "providedIn" 프로퍼티에 대한 새로운 옵션, 이전의 root 및 모듈 옵션 외에도 2가지 옵션이 추가된다.
- platform : "providedIn: 'platform'" 이라 명시하여 모든 애플리케이션에서 공유되는 특수 싱글톤 플랫폼 인젝터에서 서비스를 사용할 수 있게 해준다.
- any : 토큰을 주입하는 모든 모듈에서 Unique Instance 를 제공한다.
- Angular Material New Component
- Youtube player Component
- Google Maps Component
- TypeScript 3.7 지원
- 더 자세한 정보는 Version 9 of Angular Now Available... 참고
10. Angular10 - 2020.06
Angular9 릴리즈 이후로 4개월이 지난 상황이었기 때문에, 다른 메이저 릴리즈와 다르게 비교적 적은 릴리즈 내용을 가지고 있다.
Angular10 의 주요 특징
- 새로운 Angular Material Component : Date Range Picker
- CommonJS Import 에 대한 경고 추가 : CommonJS 로 만들어진 패키지를 Dependency 로 사용하면, 크기만 크고 더 느린 애플리케이션이 만들어질 수 있다. 따라서, Angular10 부터는 CommonJS 패키지에 대한 경고를 알려준다.
- TypeScript 3.9 지원
- TSLib 가 v2.0 으로 업데이트됨
- TSLint 가 v6 로 업데이트됨
- 새로운 Default Browser 설정이 추가됨
- 더 자세한 정보는 Version 10 of Angular... 참고
11. Angular11 - 2020.11
Angular11 은 버그 픽스와 기능 추가가 이루어졌다.
Angular11 Bug Fixes
- RouterLink : 빈 경로가 있는 Component 에 정의된 경우 잘못된 상대 경로
- FormGroup & FormControl statusChanges 가 생성 단계에서 전송되지 않음
- i18n : Template 바깥에서 번역 문자열을 사용할 수 있음
Angular11 의 주요 특징
- Automatic font inlining: Compile 진행 중에, Angular CLI 는 애플리케이션에서 링크되고 사용되는 폰트를 다운로드 받고, 인라인 해준다. 애플리케이션의 속도가 향상된다.
- 리포팅과 로깅 기능 개선
- Ivy 기반의 언어 서비스 업데이트
- 빌드 속도 향상
- Experimental Webpack 5 지원
- 더 자세한 정보는 Version 11 of Angular... 참고
Deprecated
- TSLint 와 Codelyzer 는 Version 11 에서 Deprecated 되고, TSLint 는 ESLint 로 대체된다. (Migration 문서)
- IE9/IE10 과 IE Mobile 에 대한 지원이 중단된다.
12. Angular12 - 2021.05
Angular12 는 멋진 기능들이 릴리즈된다. 대표적인 예로 "Tailwind CSS" 가 지원된다는 점이다.
Angular12 의 주요 특징
- Passing context to HTTP Interceptors : HTTP interceptor 로 메타데이터를 전달하기 위해 보기 좋지 않은 일들을 하지 않아도 된다. 자세한 사항은 링크를 참고
- "@Component" Decorator 의 "styles" 프로퍼티에서 inline Sass 가 지원된다.
- Tailwind CSS 지원 : "tailswindcss" 패키지를 설치하고 "tailwind.config.js" 파일을 추가하여 Tailwind CSS 를 사용할 수 있다.
- Nullish Coalescing : 널 병합 연산자(??) 를 사용할 수 있다.
- Strict Mode 가 기본 모드로 가능하다.
- Ivy 기반의 언어 서비스가 Opt-in 에서 Default 로 변경된다.
- Webpack 5 에 대한 Production-ready 지원이 가능하다.
- 더 자세한 정보는 Angular v12 is now available 참고
Deprecated
- IE11 지원 중단
13. Angular13 - 2021.11
Angular13 의 주요 특징
- Dynamic Component 생성 편의 : 이전에는 Dynamic Component 를 생성하기 위해 필요없는 코드를 많이 써야 했으나, Constructor 를 통해 주입되는 "ComponentFactoryResolver" 를 통해 상당 부분 개선했다.
- 새로운 Angular13 프로젝트에서는 기본적으로 영구적인 빌드 캐시를 사용하게된다. 이로 인해 빌드 속도를 68% 정도 향상시킨다.
- RxJS 7.4 지원
- TypeScript 4.4 지원
- Angular Material Components 에 대한 접근 개선
- 동적으로 Validator 를 Enable/Disalbe 가능
- 자세한 정보는 Angular v13 is now available 참고
Deprecated
- IE 11 지원 삭제
14. Angular14 - 2022.06
Angular14 는 가장 최근에 나온 버전이므로, 공식 블로그 글에서 몇가지 만을 추출하여 정리한다. 더 자세한 정보는 "Angular 14 is now available!" 참고
14-1) Standalone Component 추가
Angular Standalone Component 는 NgModules 에 대한 수요를 줄여서 Angular Application 의 저작을 간소화하기 위해 만들어졌다. 하지만, 아직 안정화된 API 는 아니므로, 좀 더 보완이 이루어질 예정이다.
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common'; // includes NgIf and TitleCasePipe
import { bootstrapApplication } from '@angular/platform-browser';
import { MatCardModule } from '@angular/material/card';
import { ImageComponent } from './app/image.component';
import { HighlightDirective } from './app/highlight.directive';
@Component({
selector: 'app-root',
standalone: true,
imports: [
ImageComponent, HighlightDirective, // import standalone Components, Directives and Pipes
CommonModule, MatCardModule // and NgModules
],
template: `
<mat-card *ngIf="url">
<app-image-component [url]="url"></app-image-component>
<h2 app-highlight>{{name | titlecase}}</h2>
</mat-card>
`
})
export class ExampleStandaloneComponent {
name = "emma";
url = "www.emma.org/image";
}
// Bootstrap a new Angular application using our `ExampleStandaloneComponent` as a root component.
bootstrapApplication(ExampleStandaloneComponent);Standalone Component, Directives, Pipes 와 함께, "standalone: true" 플래그를 추가하면 @NgModule() 을 쓸 필요 없이 @Component 안에 "imports" 를 추가할 수 있다. 이에 대한 더 자세한 예시는 "new Stackblitz demo app" 을 통해 볼 수 있다.
14-2) Typed Angular Forms
Typed Forms 는 Form Controls, Groups, Arrays 의 값들이 전체적인 API 에서 타입 안정을 이루어준다. 깊게 중첩된 복잡한 경우에 더 안정적인 Form 을 사용할 수 있다.
const cat = new FormGroup({
name: new FormGroup({
first: new FormControl('Barb'),
last: new FormControl('Smith'),
}),
lives: new FormControl(9),
});
// Type-checking for forms values!
// TS Error: Property 'substring' does not exist on type 'number'.
let remainingLives = cat.value.lives.substring(1);
// Optional and required controls are enforced!
// TS Error: No overload matches this call.
cat.removeControl('lives');
// FormGroups are aware of their child controls.
// name.middle is never on cat
let catMiddleName = cat.get('name.middle');14-3) Page Title 에 대한 접근성 간소화
이전의 Angular13.2 버전에서는 "Route.title" 프로퍼티를 통해 Page Title 에 대한 접근성을 간소화했다. 14 버전에서는 추가적인 Import 를 할 필요 없이 "title" 프로퍼티를 바로 사용할 수 있다.
const routes: Routes = [{
path: 'home',
component: HomeComponent
title: 'My App - Home' // <-- Page title
}, {
path: 'about',
component: AboutComponent,
title: 'My App - About Me' // <-- Page title
}];14-4) More built-in improvements
Angular14 는 가장 최신의 TypeScript 4.7 을 지원한다. 이제 ES2020 지원을 목표로 삼으며, 마치게 된다면 CLI 가 Downleveling 할 필요 없이 더 작은 코드를 나를 수 있게 된다. 그 외에 개선 사항은 다음과 같다.
- Bind to protected component members
- Optional injectors in Embedded Views
- NgModel OnPush
14-5) New primitives in the Angular CDK
Angular CDK 는 Angular Component 를 만드는데 필요한 전반적인 툴들을 제공해왔다. Angular14 에서는 CDK Menu 와 Dialog 가 추가되었다. Version 14 에서 바로 사용이 가능하다.
14-6) Angular CLI 명령어 추가
- ng completion
- ng analytics
- ng cache
* 참고 자료 출처
- https://ko.wikipedia.org/wiki/AngularJS
- https://angularjs.org/
- https://stackify.com/angular-vs-angularjs-differences-between-angular-and-angularjs/
- https://han.gl/uaILl
- https://www.nextree.co.kr/p3241/
- https://www.guru99.com/angularjs-1-vs-2-vs-4-vs-5-difference.html
- https://en.wikipedia.org/wiki/Angular_(web_framework)
- https://ojava.tistory.com/122
- https://www.w3schools.com/angular/angular_validation.asp
- https://www.w3schools.com/angular/angular_animations.asp
- https://intellipaat.com/blog/tutorial/angularjs-tutorial/angularjs-dependency-injection/
- https://seungwoohong.tistory.com/3
- https://www.ngdevelop.tech/angular/history/
- https://alexband.tistory.com/58
- https://blog.angular.io/angular-v14-is-now-available-391a6db736af
'NotePad' 카테고리의 다른 글
| MusicXML 4.0 Tutorial - "Hello World" (0) | 2022.09.20 |
|---|---|
| [음악] 음자리표 (Time Signature) (0) | 2022.09.20 |
| [Ionic] Photo Gallery 앱을 모바일로 & Live Reload (0) | 2022.09.05 |
| [Ionic] Ionic Angular 입문 및 Photo Gallery 앱 만들기 (0) | 2022.09.02 |
| Mac FTP : Cyberduck - EC2 서버에 접속하여 폴더 다운로드 (0) | 2022.08.31 |