Problem
이전에 진행하던 RN 프로젝트를 다시 진행하고자 빌드를 시켜보았다. 그런데, 이전에 잘되던 iOS 빌드가 잘 되지 않았다. "npx react-native start" 명령어를 실행시킨 후에, "i" 를 입력시켜 iOS 빌드를 진행했는데, 진행 중에 멈추는 현상이 발생했다. FAIL 문장이라도 명확히 나타난다면, 검색하기 쉬웠을텐데 에러 문구마저 안 나타나니 곤란할 수 밖에 없었다.

그러던 중, iOS 를 빌드하는 다른 명령어로 진행을 시켰더니, "BUILD FAILED" 가 뜨게 되었다.
react-native run-ios
에러 로그는 상당히 길었으며, 위 이미지는 에러문에서 일부를 캡쳐한 것이다. 에러 내용 중에서 "value" 에 대한 에러 문장을 복사하여 구글링 하였다. 비슷한 에러에 대한 해결책을 묻는 질문이 Github 에 있었고, 그에 많은 리액션을 얻은 답변을 통해 해결할 수 있었다. 해결의 큰 틀은 첫번째 링크을 통해 진행하였고, 그 안에 patch-package 에 대한 부분은 두번째 링크를 통해 진행할 수 있었다.
'value' is unavailable: introduced in iOS 12.0 · Issue #34106 · facebook/react-native
Description 'value' is unavailable: introduced in iOS 12.0 Version 0.69.0 Output of npx react-native info System: OS: macOS 10.15.7 CPU: (4) x64 Intel(R) Core(TM) i7-3520M CPU @ 2.90GHz Memory: 27....
github.com
patch-package를 활용한 NPM 패키지 패치(patch) 사례 (feat. React Native)
NPM 패키지 자체의 수정이 불가피한 경우 patch-package라는 패키지를 이용하면 NPM 패키지 의존성은 그대로 유지하면서, 변경한 NPM 패키지의 내용을 버전 관리 대상으로 간편하게 만들어 줄 수 있습
medium.com
Solution
1. "build/generated/ios/React-Codegen.podspec.json" 파일 수정

"build/generated/ios/React-Codegen.podspec.json" 파일을 열어서, 88 줄 쯤에 있는 다음 문장을 수정해준다.
# BEFORE
...
'platforms' => {
'ios' => '11.0',
},
...
# AFTER
...
'platforms' => {
'ios' => '12.0',
},
...ios 11.0 에서 12.0 으로 수정을 해준 후, patch-package 라이브러리를 통해 NPM 모듈을 Patch 해줄 것이다.
필자가 테스트하던 Simulator 는 iOS 16.4 버전이었다. 그래서 처음에 위 파일을 수정할 때는 "ios => 16.4" 로 수정을 하였고, 아래의 과정을 따라 진행했었다. 그런데, "pod install" 을 할 때, "ios 16.4" 에 대한 Warning 이 발생하여, "12.0" 으로 수정을 했다. "12.0" 으로 적용시키고, 아래의 과정을 진행해도 Simulator 16.4 에서 RN 앱이 정상적으로 빌드되는 것을 확인했다.
2. Patch-Package 설치 및 NodeModule 패치
필자는 NPM 을 사용하고 있기 때문에, NPM 을 통해 patch-package 를 설치했다. 설치와 동시에 patch-packge 를 사용할 script 를 "package.json" 에 추가해준다.
// package.json
"scripts": {
"postinstall": "patch-package",
...
}위와 같이 script 를 추가한 후에, patch-package 와 postinstall-postinstall 패키지를 설치한다.
npm install patch-package postinstall-postinstall정상적으로 설치되었다면, Patch 를 진행해준다. ios 12.0 으로 수정한 파일은 node_modules 에서 "react-native" 모듈이기 때문에, "react-native" 패키지에 대한 패치만 진행해주면 된다.
npm run postinstall react-native
이제 "patches" 라는 폴더가 생기면서, 그 안에 react-native 모듈에 대한 patch 파일이 생성될 것이다. patch-package 는 NPM 패키지 의존성을 유지하면서, 그 안에 패키지 내용을 수정했을 때 그에 대한 버전 관리를 따로 해주는 라이브러리 이다. 보통 node_modules 는 gitignore 를 통해 버전관리가 예외처리 되는데, patch-package 를 사용하면 개발하면서 따로 수정 처리한 NPM 모듈을 버전관리를 할 수 있는 것이다. 위에 첨부한 2개의 링크 중에 두번째 링크에 있는 개발자분의 블로그 글을 발췌했다.
NPM 의존 패키지 코드를 수정하고 유지할 수 있게 해주는 patch-package
그러던 중 한줄기 빛과 같은 코멘트를 발견했습니다. patch-package라는 패키지를 이용하면 NPM 패키지 의존성은 그대로 유지하면서, 변경한 NPM 패키지의 내용을 버전 관리 대상으로 만들어 줄 수 있었습니다.
로컬의 /node_modules 경로에 존재하는 NPM 의존 패키지의 코드를 수정하고 patch-package를 이용해 패치 파일(.patch)을 생성한 뒤, NPM 패키지 설치 시점에 해당 패치 파일의 내용으로 코드를 덮어 씌우는 방식입니다.
"patch-package를 활용한 NPM 패키지 패치(patch) 사례 (feat. React Native)" 중 발췌
더 자세한 내용은 본문에 필자분이 추가 링크를 첨부해주셨기 때문에, 블로그에서 직접 보면 될 듯 하다. 다시 본론으로 돌아와서, 위에 react-native 모듈에 대한 patch 를 마쳤다면, 다음 단계로 넘어간다. 아래의 코드블럭은 patch 파일의 일부이다. react-native 모듈에서 codegen_utils 파일이 버전 관리 대상으로 적용된 것을 확인할 수 있다.
diff --git a/node_modules/react-native/scripts/cocoapods/codegen_utils.rb b/node_modules/react-native/scripts/cocoapods/codegen_utils.rb
index 3694e68..3fafa63 100644
--- a/node_modules/react-native/scripts/cocoapods/codegen_utils.rb
+++ b/node_modules/react-native/scripts/cocoapods/codegen_utils.rb
@@ -85,7 +85,7 @@ class CodegenUtils
'source' => { :git => '' },
'header_mappings_dir' => './',
'platforms' => {
- 'ios' => '11.0',
+ 'ios' => '12.0',
},
'source_files' => "**/*.{h,mm,cpp}",
'pod_target_xcconfig' => { "HEADER_SEARCH_PATHS" =>3. pod install 실행
이제 본 프로젝트로 이동하여, ios 폴더에서 "pod install" 을 진행해준다.
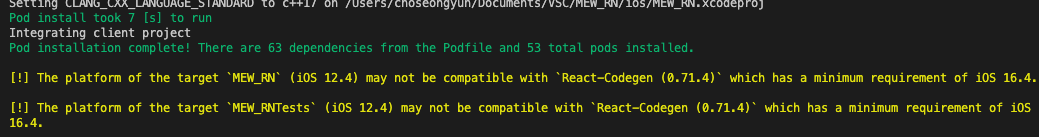
pod install위에서도 언급했듯이, 처음에는 react-native 모듈의 codegen_utils 파일에서 ios 의 버전을 16.4 로 수정을 하고 진행했었다. 참고한 Github 의 답변이 2022년에 작성된 것이었기 때문에, iOS 의 버전도 16.4 로 바꿔야하는 것이 아닐까 하는 생각이 들었기 때문이다. 그런데, 16.4 로 수정하고 Patch 를 진행한 후, pod install 을 실행하면 다음의 Warning 이 나타난다.

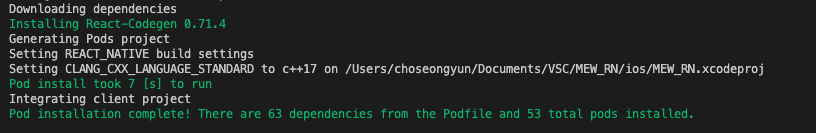
위 Warning 의 내용을 보고, "16.4" 로 수정한 부분이 문제인 것이라 판단했다. 그래서, 다시 react-native 모듈의 codegen_utils 파일로 돌아가서 12.0 으로 수정을 하고, patch-package 를 진행한 후, pod install 을 진행했더니 다음과 같이 정상적으로 성공하였다.

pod install 이 원하는대로 잘 적용 되었는지 확인하고 싶다면, 다음 경로의 파일에서 내용을 확인하면 된다.
// build/generated/ios/React-Codegen.podspec.json
{
...
"platforms": {
"ios": "12.0"
},
...
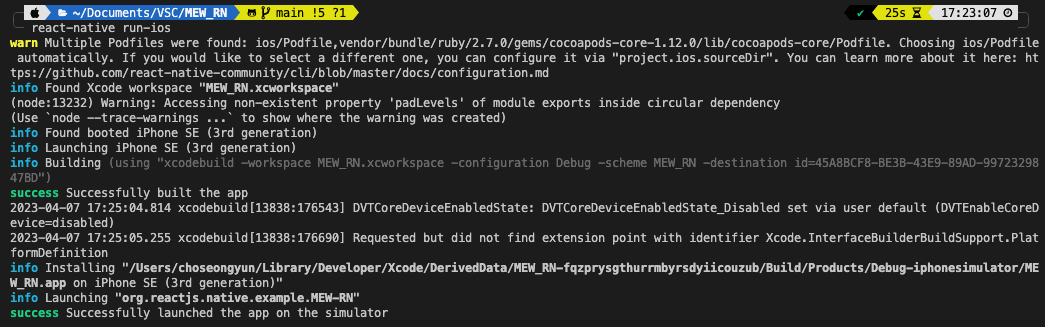
}4. react-native run-ios
react-native run-ios다시 위 명령어를 통해 iOS 빌드를 진행했고, 이번에는 빌드가 정상적으로 마쳐졌다.

그런데, 이상하게도 "npx react-native start" 를 먼저 해주고, "i" 를 입력하여 iOS 앱을 실행하던 방식은 여전히 빌드 중에 멈추고 있다. 그래서 이제는 터미널을 분할하여 한 쪽에는 "npx react-native start" 를 해주고, 다른 한 쪽에 "react-native run-ios" 를 실행했다. 앱은 다시 정상적으로 동작했다.
'ReactNative' 카테고리의 다른 글
| [React-Native] error listen EADDRINUSE: address already in use (0) | 2023.04.12 |
|---|---|
| [React-Native] 3. React Native WebView 띄우기 (2) | 2023.03.26 |
| [React-Native] 2. 기본 프로젝트 만들기 및 오류 정리 (0) | 2023.03.20 |
| [React-Native] Your Ruby version is 2.6.10, but your Gemfile specified 2.7.6 (0) | 2023.03.17 |
| [React-Native] ReactNative 에서 Android Native 함수 호출 (0) | 2022.11.17 |