
Firebase 와 Android App 을 연동하면, Firebase 에서 제공하는 다양한 서비스들을 이용할 수 있다. 앱 크래쉬나 ANR 종료 등을 리포트 받을 수 있는 Firebase Crashlytics, 푸쉬 알림을 보낼 수 있는 Firebase Cloud Messaging(FCM), 각종 통계 수치를 볼 수 있는 Firebase Analytics 등등... Firebase 와 연동하여 다양한 서비스들을 제공 받을 수 있다.
위에 예로 든 서비스 외에도 다양한 서비스들을 Android App 과 연동하기 위해서는 Firebase Console 에서 "google-service.json" 파일을 발급 받아서 App 프로젝트 내에 넣어줘야한다. 이제 Firebase 와 Android App 을 연동하는 과정에 대해 정리해본다. 물론, Firebase 의 공식 문서에 기반하여 직접 실습해보고 그 과정을 정리하는 것이다.
0. Environment
현재 필자가 Firebase 연동 과정을 실습하는 환경 요소들을 기술한다.
- M1 MacBook Pro(16형, 2021년 모델)
- macOS Monterey v12.5.1
- Android Studio Chipmunk
- CompileSDK level : 32
- TargetSDK level : 32
- Device API level : 32
- AndroidX 사용 중
자세한 환경 설정 가이드라인은 공식 문서에서 확인할 수 있다.
추가로, Firebase 와 App 을 연동하는 방법은 크게 두 가지가 있다. 하나는 Firebase Console 을 사용해서 연동하는 방법이고, 다른 하나는 Android Studio 에 있는 Firebase Assistant 를 사용하여 연동하는 방법이다. 이 중에서 첫번째 방법을 채택하여 기술한다.
1. Create Firebase Project
Firebase Console 페이지로 접속하여 [프로젝트 만들기] 버튼을 클릭한다.

Firebase Project 의 이름을 기입하고, 약관을 동의 체크 해준 후에 [계속] 버튼을 클릭한다.

Google Analytics 도 함께 연동해주면 좋기 때문에, 설정된 상태로 [계속] 버튼을 클릭한다.

Google Analytics 의 위치를 "대한민국" 으로 선택해주고, 약관 동의 체크해준 후에 [프로젝트 만들기] 버튼을 클릭한다.

일정 시간을 기다려주면, 프로젝트 생성이 완료된다.


2. Register App with Firebase
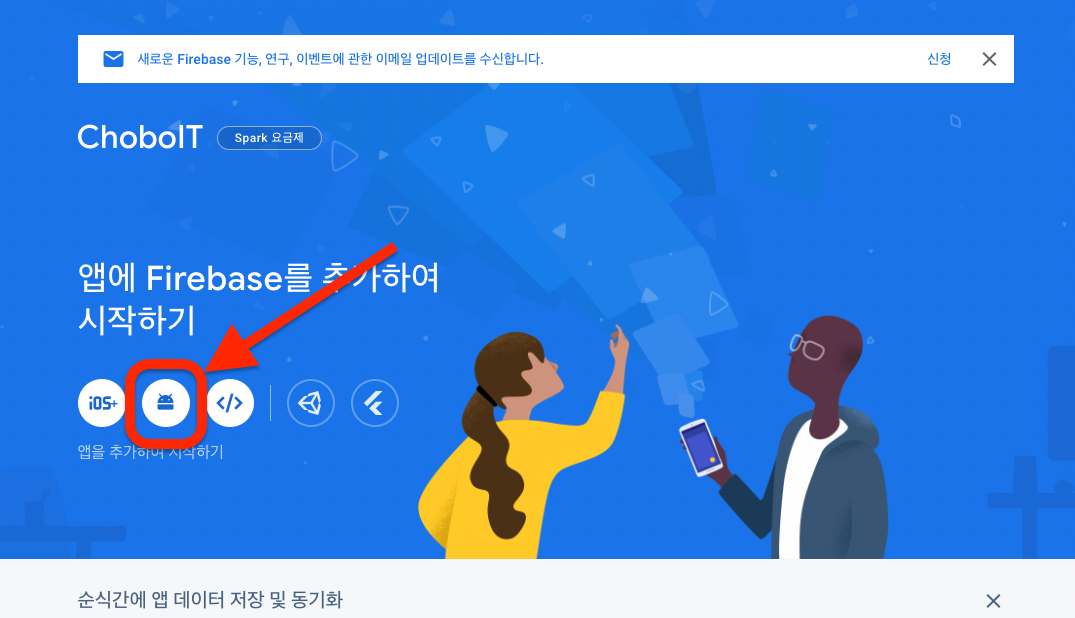
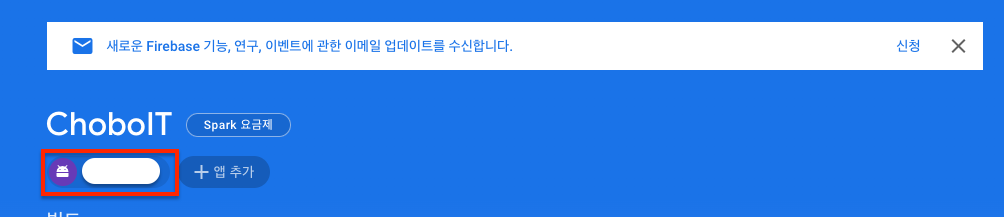
Firebase Console 에 Project 를 생성했다면, Project 안에서 App 을 연동시켜줄 차례이다. Project 의 메인페이지에서 Android App 아이콘을 클릭한다.

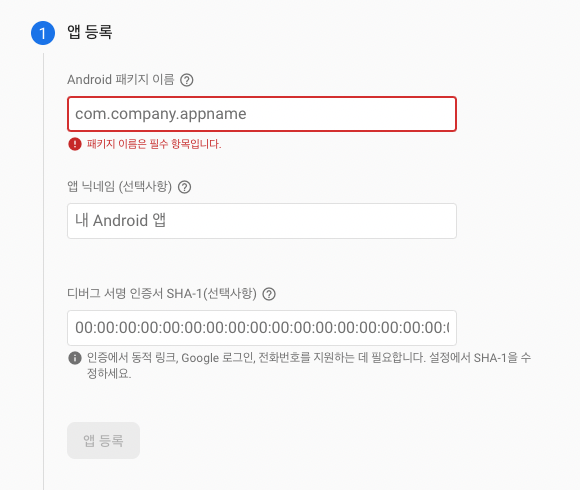
안드로이드 앱 아이콘을 클릭하면, [Android 앱에 Firebase 추가] 라는 제목의 페이지로 이동한다. 해당 페이지에서 "Android 패키지 이름" 은 반드시 기입을 해줘야하고, 그 외에 "앱 닉네임" 과 "디버그 서명 인증서 SHA-1" 은 선택사항이다.

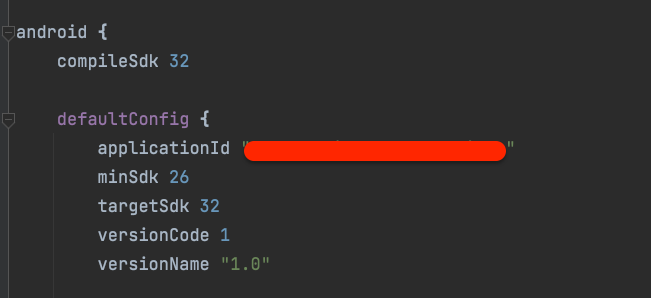
먼저, "Android 패키지 이름" 은 App 모듈에 있는 build.gradle 파일에 존재한다. 아래 사진에서 applicationId 에 해당되는 값을 그대로 가져오면된다.

"Android 패키지 이름" 을 기입할 때 주의할 점이 있다. 우선, "Android 패키지 이름" 은 대소문자를 구별하여 인식하기 때문에, 대문자와 소문자가 정확히 일치해야한다. 그리고, 등록한 이후에는 "Android 패키지 이름" 은 수정할 수 없다.
"앱 닉네임" 은 Firebase Project 사용자가 보기 쉽게 구분할 수 있는 이름이라 볼 수 있다. 따라서, 사용자의 기호에 맞게 "앱 닉네임" 을 기입해주면 된다.
"디버그 서명 인증서 SHA-1" 은 구글 로그인을 연동할 때 필요한 정보이다. 해당 정보를 확인하는 방법은 따로 정리하여 블로그에 게시할 예정이다.
위 세 가지 사항을 적절히 기입한 이후에 [앱 등록] 버튼을 클릭한다.
3. Add a Firebase configuration file
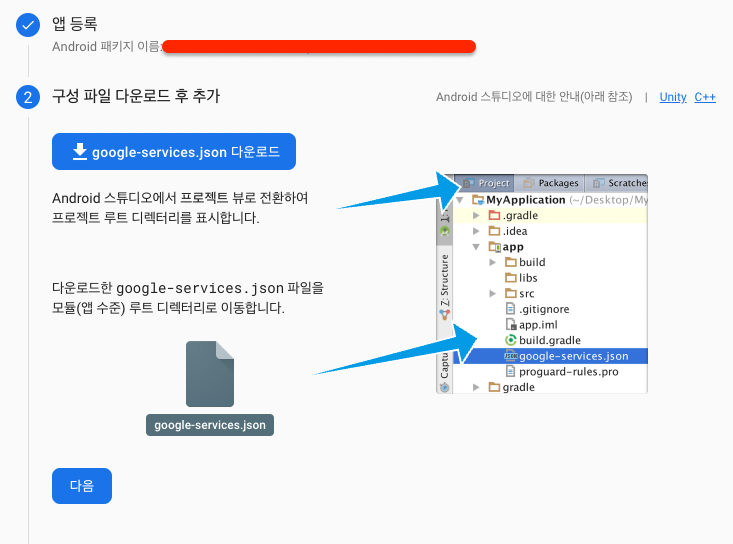
위 과정에서 [앱 등록] 버튼까지 클릭했다면, [구성 파일 다운로드 후 추가] 단계로 넘어간다.

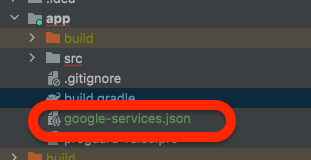
해당 단계에서 [google-services.json 다운로드] 버튼을 클릭하여 "google-service.json" 파일을 다운 받아준다. 그리고 다운 받은 파일을 Android 프로젝트의 App 모듈 내에 넣어준다.

이제 App 이 해당 파일이 어디에 쓰는 물건인지 인식시키기 위해서 App 의 설정 파일을 수정해줘야한다. 먼저, Google Services Gradle Plugin 을 Project level 의 build.gradle 파일에 명시 해준다. 이 때 추가하는 buildscript 블럭을 plugins 블럭의 다음으로 배치하면 오류가 발생하니, buildscript 블럭을 맨 위에 배치하여 스크립트를 작성한다.
// [Project_Name]/build.gradle
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:7.2.2'
classpath 'com.google.gms:google-services:4.3.14'
classpath 'com.google.firebase:firebase-crashlytics-gradle:2.9.2'
}
}
// Top-level build file where you can add configuration options common to all sub-projects/modules.
plugins {
id 'com.android.application' version '7.2.1' apply false
id 'com.android.library' version '7.2.1' apply false
id 'org.jetbrains.kotlin.android' version '1.7.0' apply false
}
task clean(type: Delete) {
delete rootProject.buildDir
}Project level 의 build.gradle 파일에 buildscript 를 추가하고, "Sync Now" 까지 마쳤다면 다음 단계로 App level 의 build.gradle 파일을 수정한다. App level 의 build.gradle 파일에서 plugins 블럭 안에 Google Service Plugin 스크립트를 추가한다.
// [Project_Name]/app/build.gradle
plugins {
...
id 'com.google.gms.google-services'
}
android {
...
}
dependencies {
...
}위 과정으로 Firebase 와 App 의 연동은 마무리 되었다고 볼 수 있다. 마지막으로 SDK 연동을 간단하게 살펴본다.
4. Add Firebase SDKs to App
사실상 위 과정까지 마쳤다면, Firebase 와의 연동은 다 끝난거라 볼 수 있다. 이제 남은 것은 원하는 Firebase 서비스의 SDK 를 추가하는 일만 남았다. 마지막으로, Firebase BoM Dependency 를 추가하는 코드와 함께 글을 마무리한다.
// [Project_Name]/app/build.gradle
dependencies {
...
// Import the Firebase BoM
implementation platform('com.google.firebase:firebase-bom:31.0.2')
// When using the BoM, you don't specify versions in Firebase library dependencies
// Add the dependency for the Firebase SDK for Google Analytics
implementation 'com.google.firebase:firebase-analytics-ktx'
}Dependency 로 Firebase BoM 과 Firebase Analytics 를 추가한 코드이다. Firebase BoM 은 Analytics 와 같이 Firebase 의 서비스들의 버전을 알아서 관리해준다. 그래서, BoM 을 추가하면, Firebase 의 SDK 들은 버전 넘버를 끝에 붙일 필요가 없어진다. Analytics 는 예시를 위해 추가한 것일 뿐, 이제는 Firebase 가 제공하는 다양한 서비스들 중에서 원하는 서비스의 SDK 를 붙여주면 된다.

'Android Developer' 카테고리의 다른 글
| 화면 자동 꺼짐 없이 항상 화면을 키고 싶을 때 (0) | 2022.11.03 |
|---|---|
| Android Vitals 와 Firebase Crashlytics 연동 (0) | 2022.11.02 |
| RadarChartView 직접 만들기 : 3. Custom Drawing (0) | 2022.10.14 |
| RadarChartView 직접 만들기 : 2. Creating a View Class (0) | 2022.10.12 |
| Androrid 기기 정보 얻기 (1) | 2022.09.23 |